Welcome to ngCalendar.
AngularJS calendar based on dhtmlxCalendar.
[Angular Modules]
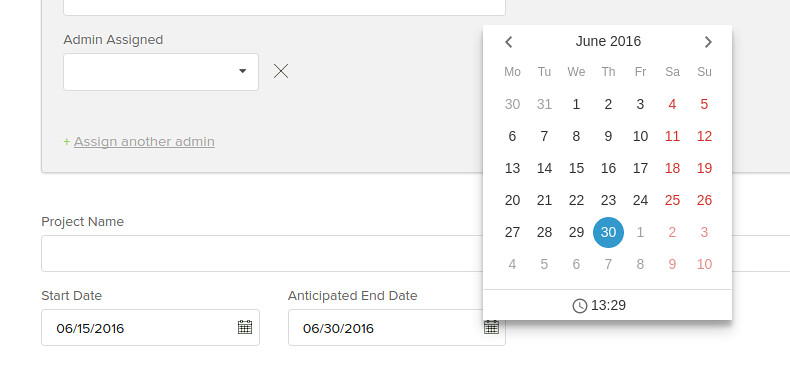
JavaScript DatePicker Component.
dhtmlxCalendar is a lightweight cross-browser JavaScript calendar which can be configured as a popup date picker or a flat calendar. The component is easy-to-use and fully customizable. It can be attached to any text input field and provides fast and intuitive date selection in web- based apps.
dhtmlxCalendar features custom date format, the choice of any day as the first day of week, a year drop down list, and various skins and languages to choose from. The component can also be used as a date range selection tool, when dates prior to and after the available date range are disabled accordingly.

Sample
Implementation
<i class="input-calendar-icon" ng-calendar ng-model="modelDate"></i>
The parameter bind = "ng-model" you are referring to variable $scope.modelDate
Bower install de dependency
$ bower install ngcalendar --save
Module AngularJS include
angular.module('example', ["ngCalendar"]);
Support or Contact
Having trouble with Pages? Check out our documentation or contact support and we’ll help you sort it out.





